I added another feature to the Global Watersheds App. After you’ve mapped a watershed, you can embed an interactive map. On the left side menu, look for the embed button under “Share your watershed.”

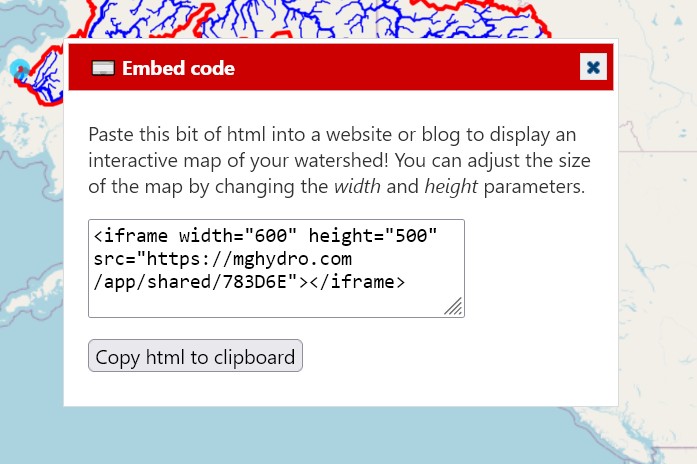
You can paste the html code into your website or blog to put a nice embedded map onto your site. You can adjust the size by changing the numbers for height and width in the html.

Here is an example. I embedded the watershed of the Yukon River in Alaska in this post on my WordPress blog. In WordPress, you have to click Add block, then choose the block type “Custom html.” You may see a warning, “This block contains unexpected or invalid content.” I ignored the warning and published the post, and the map appears like it should.
